On this page, you'll find some top-level examples of the various types of wireframes I've designed for previous clients. Please get in touch if you'd like to know more details or explore how User-Centred Design solutions can help your business and customers.
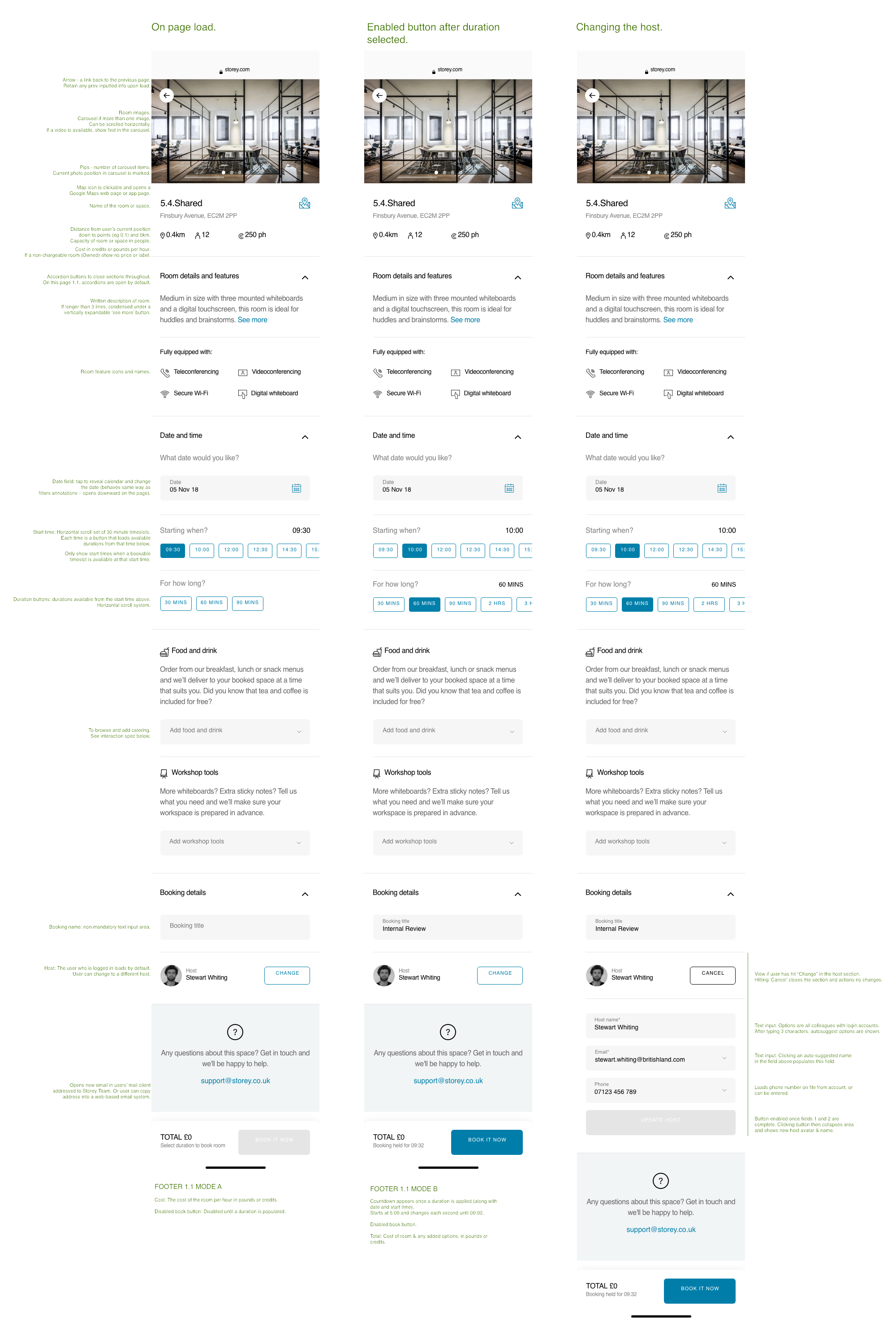
First up are some high-fidelity, mobile-first layouts for British Land's Storey web app. The primary design goal was to simplify a potentially complex room-booking system, and it was essential to include detailed notes giving clear instructions for the dev team about the app's features and functionality, and how they should be implemented.

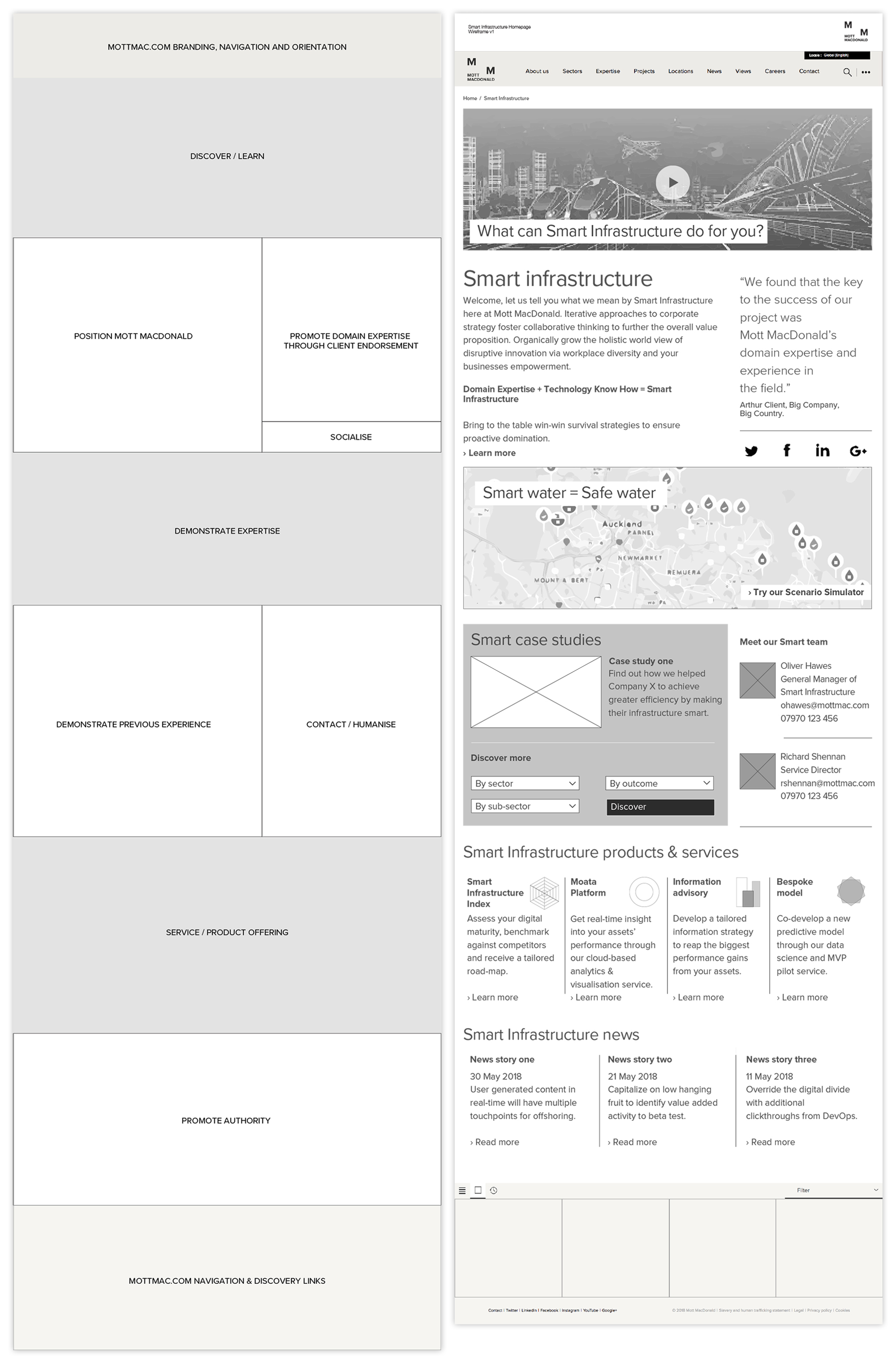
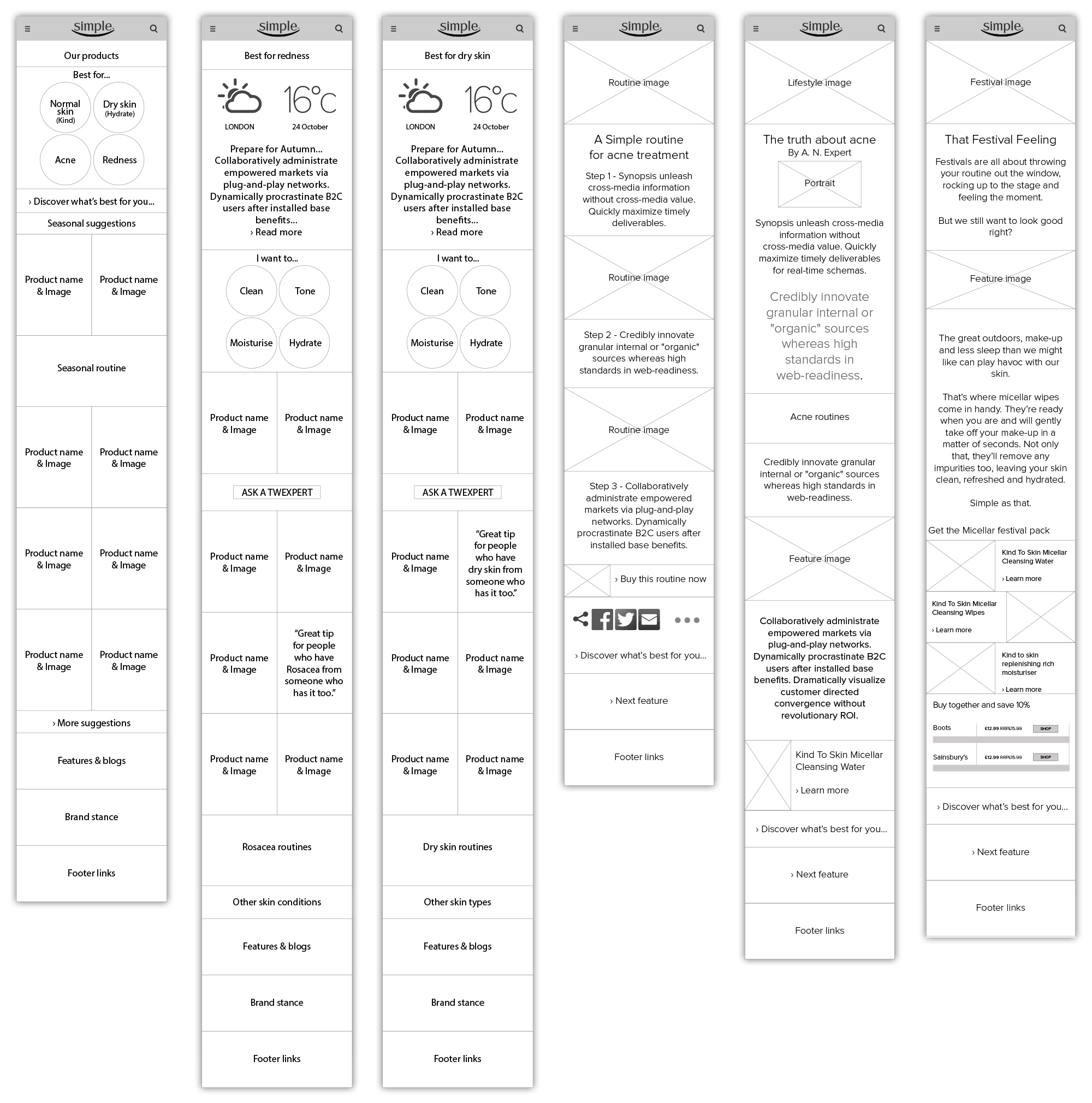
Next is an example showing the progression from simple block-wireframes, used to quickly describe a page's content and hierarchy, into a more detailed design. Block-wireframes are a great way to get early buy-in from stakeholders and focus attention on core messaging and purpose before diving into detail and functionality.

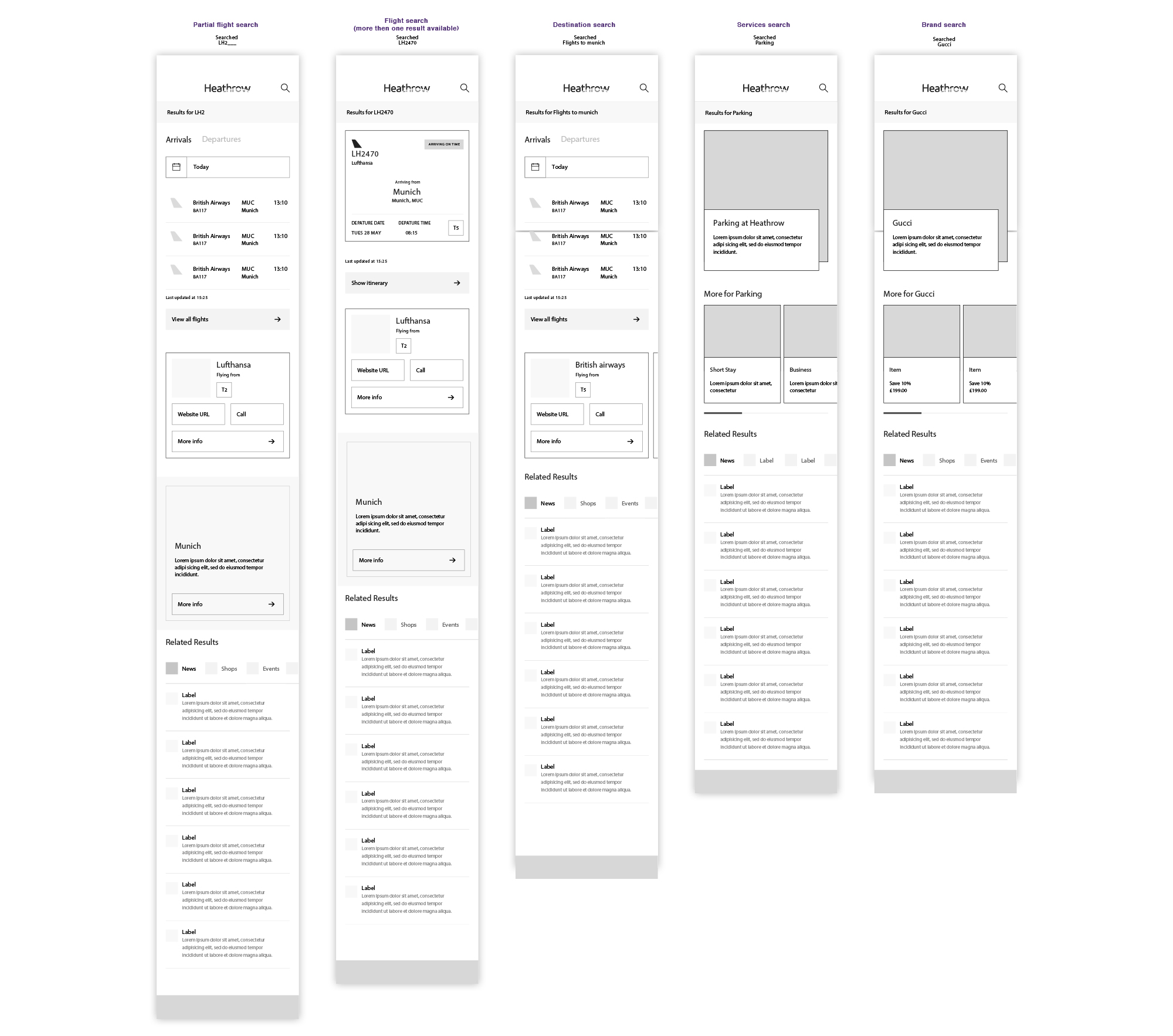
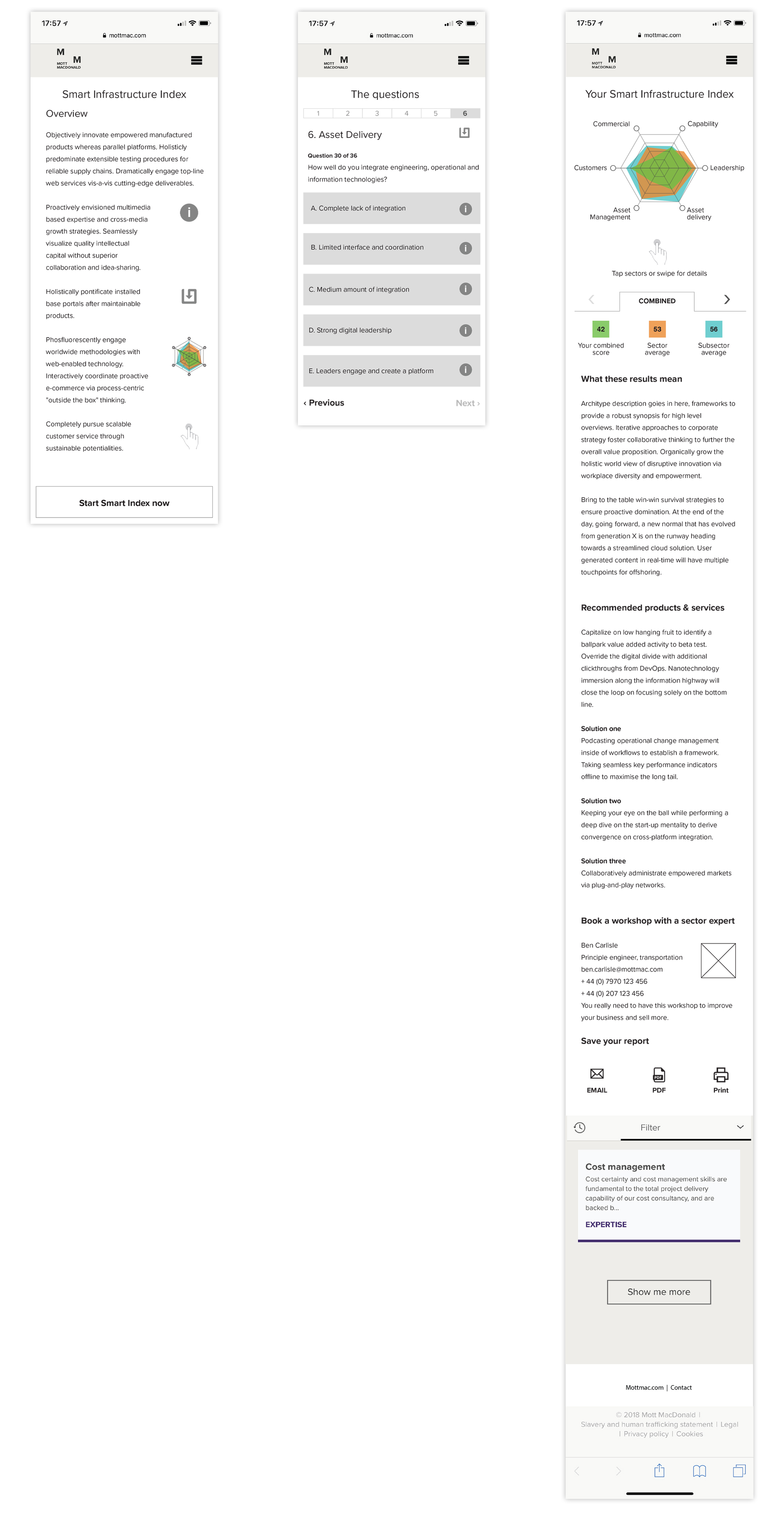
This section contains examples of mobile wireframing in various levels of fidelity and complexity, including block wires for Simple's product range and detailed models for Heathrow's site search and Mott MacDonald's Smart Index Tool.



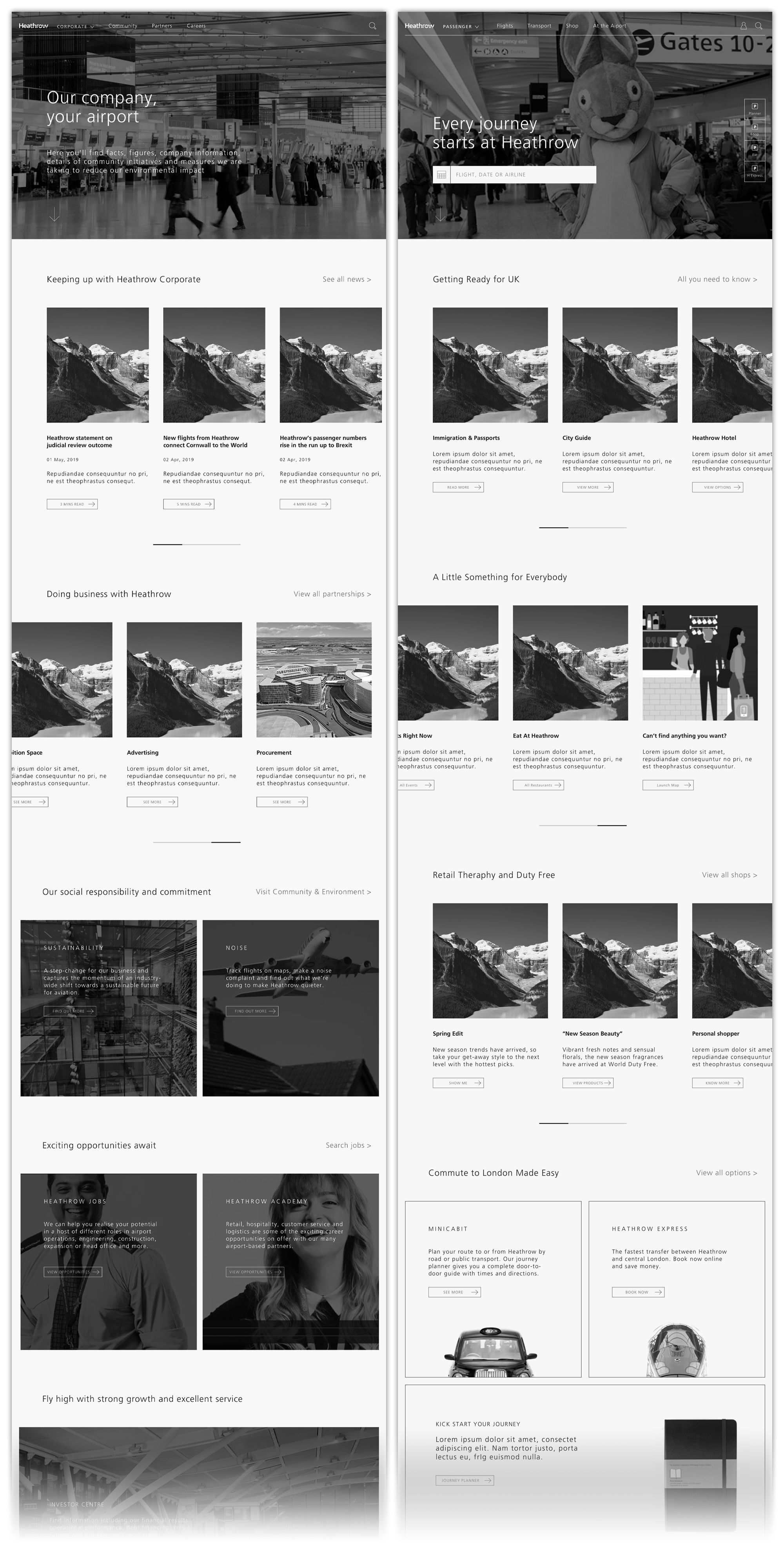
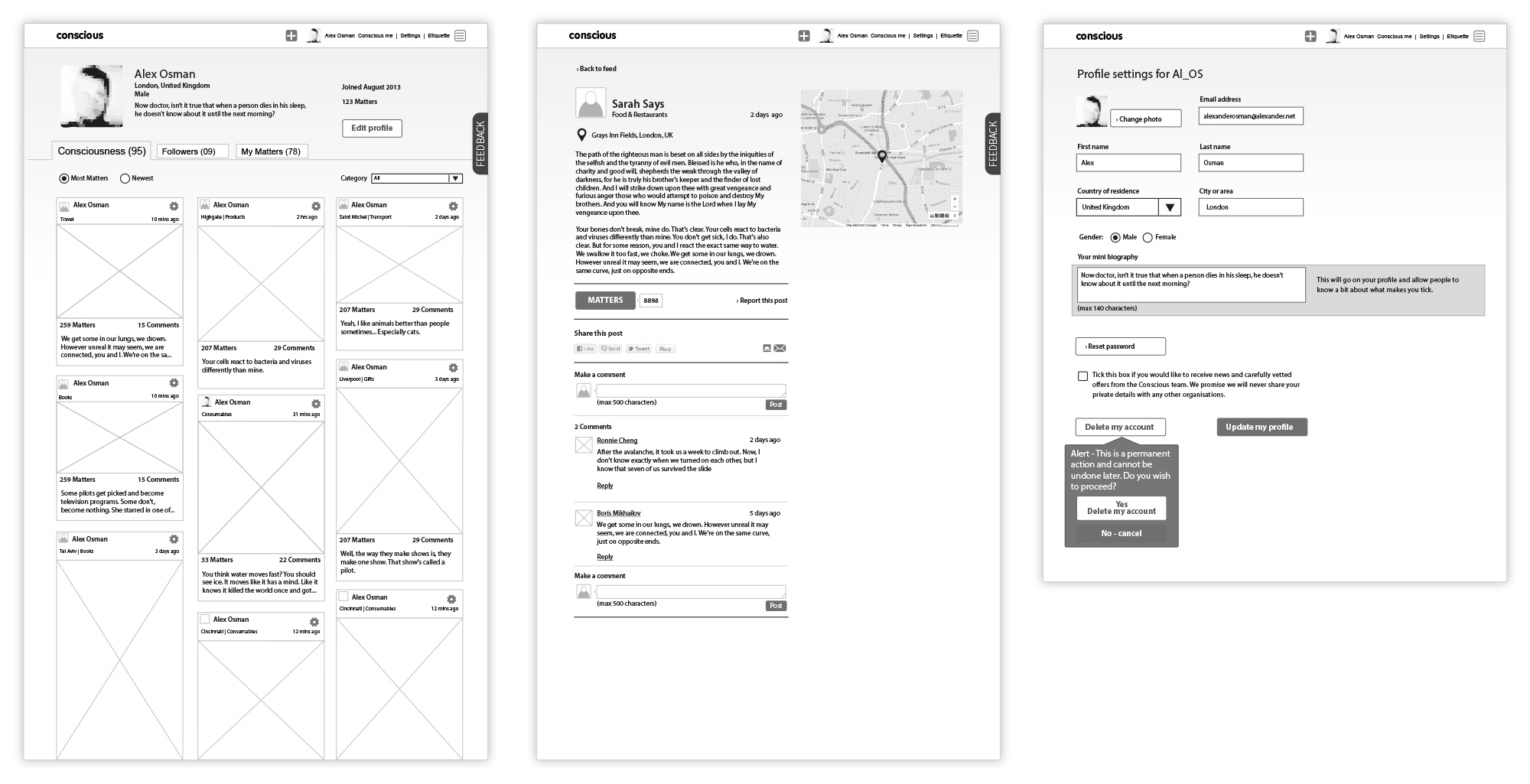
To round it all off, below are some examples for desktop showing two of Heathrow's main landing pages and highlights of the Conscious social platform.